이전 글
Django Rest Framework 기본 환경 설정
본 튜토리얼은 해당 유튜브를 보고 블로그로 작성합니다 GitHub - codingforentrepreneurs/Django-Rest-Framework-Tutorial: Learn how to build REST APIs with Django & the Django Rest Frame Learn how to bui..
okdone.tistory.com
VSCODE Github 연동하기
들어가기에 앞서, 해당 프로젝트를 깃헙과 함께 관리하고 싶다면..

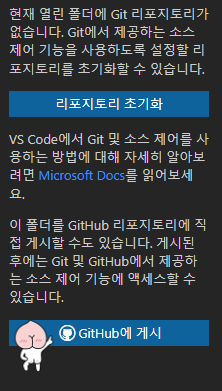
리포지토리 초기화도 사용 가능하지만 초보자는 아래 github 게시를 추천합니다

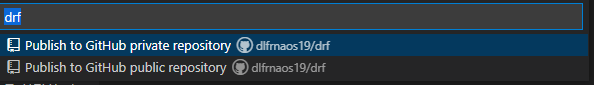
저장소로 사용할 이름, private 이든, public이든 모두 사용 가능합니다

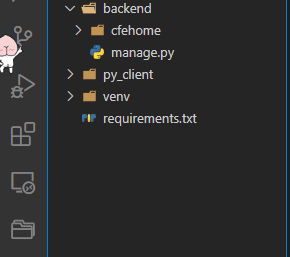
포함할 파일을 정하면 되는데, venv의 내용은 제외합니다

여기에서 VSCODE의 깃허브 Extension을 설치하고 로그인했던 사람은 바로 업로드 및 깃 형상관리가 시작이 되며,
하지 않았던 사람은 깃허브 인증 절차 및 깃헙에 있는 토큰을 VSCODE에 입력하는 절차를 거쳐야 합니다
구글링으로 나오기도 하겠지만, 어차피 깃허브 원격 저장 기능을 사용하지 않을 것이라면 그냥 리포지토리 초기화를 사용하고, 추후에 CLI로 깃을 컨트롤 하셔도 됩니다
깃허브에 업로드 하게 되면, Django Project의 settings.py 의 secret 키가 업로드 되므로, 위험에 노출되게 됩니다
따라서 이 프로젝트는 실습 이외에 목적으로 활용하지 마시기 바랍니다
Python Client 만들기
py_client 폴더 내에 API 사용에 활용할 python client를 생성합니다, basic.py 파일 생성
여기에선 requests를 활용해서, api를 활용하는 법에 대해 간단하게 언급합니다
이는 REST FrameWork를 만드는데 필요한 것 보다는, Rest API를 사용하기 위한 방법이기 때문입니다
import requests # 파이썬으로 http를 사용하기에 편한 라이브러리
# 국민의 홈페이지, 네이버 url을 활용한 api 활용
# 보통 url로 언급하겠지만, api 활용에서 endpoint라는 용어로도 활용합니다
endpoint = "https://naver.com"
# get 방식으로 endpoint 호출을 하면 대기하던 api에서 naver 홈페이지에 해당하는
# html을 response 해줄 것입니다
response = requests.get(endpoint)
# status code 확인
print(response.status_code)
# naver api의 response에서 text를 추출하여 출력
print(response.text)
다음 글
Django Rest Framework3 - Django 프로젝트 실행
Django 서버 띄우기 manage.py가 있는 디렉터리로 이동 후, 다음의 스크립트를 실행합니다 manage.py 는 backend 폴더 아래에 위치 합니다 #python3 manage.py runserver [portnumber] python3 manage.py runserve..
okdone.tistory.com
'23년 이전 글 > Django' 카테고리의 다른 글
| Django Rest Framework4 - 데이터 컨트롤 (0) | 2022.08.15 |
|---|---|
| Django Rest Framework3 - Django 프로젝트 실행 (0) | 2022.08.15 |
| Django Rest Framework 기본 환경 설정 (0) | 2022.08.15 |
