Bitbucket은 깃허브와 같이 깃 저장소 역할을 하는 곳이다
필자는 주로 vscode를 통해 커밋을 하고 관리 해왔기 때문에, 이번에 새로 사용하게 된 Bitbucket 또한 vscode와 연동하는 방법을 남겨두고자 한다.
회원 가입은 이미 진행한 것으로 보고 진행하겠다.
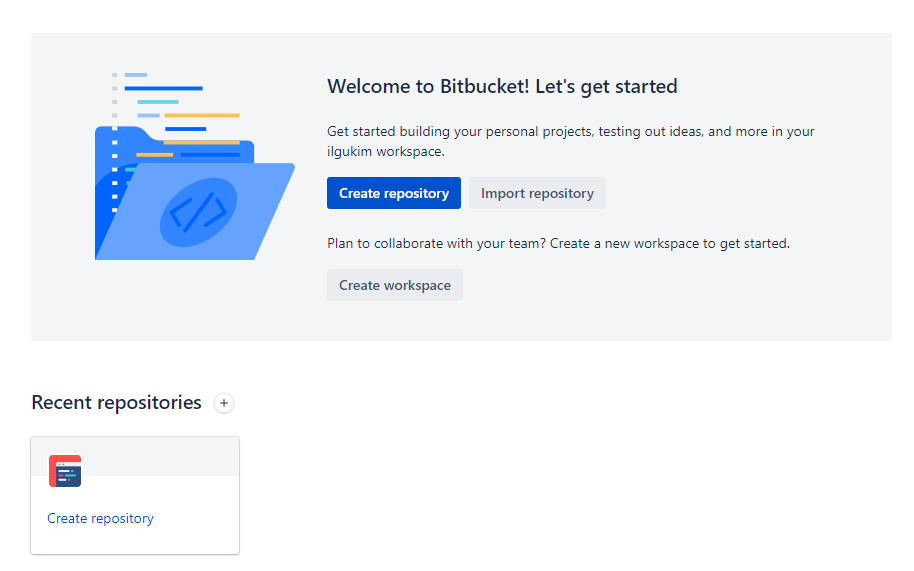
1. 깃 저장소 생성
중앙에 위치한 Create repository를 누른다

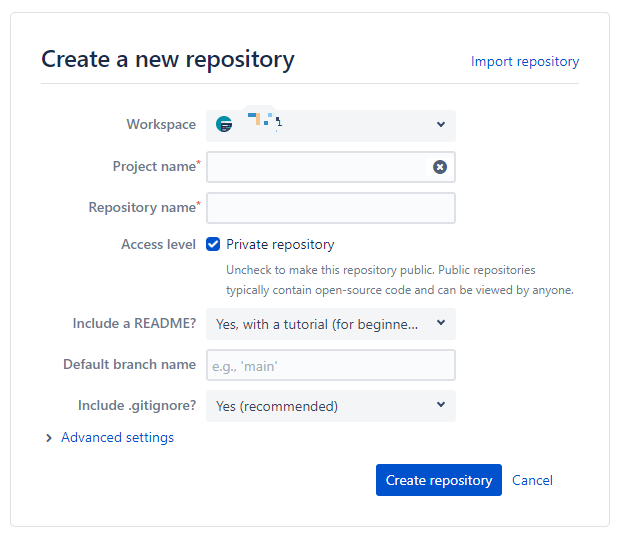
workspace는 본인의 이름, 유저네임 등으로 자동으로 생성된다.
Project name에 여러 저장소를 생성할 수 있으며, 여기에서는 연습이 목적이므로 Learning으로 설정한다

Create repository를 누른다


2. VS CODE 확장 설치
vscode 확장 설치화면에서 bitbucket을 검색하면 최상단에 관련 확장이 나온다. 설치.

좌측 도구바에 생성된 세모 모양의 Bitbucket 아이콘을 클릭.

다음과 같은 화면이 나와야 하며, 안나온다면

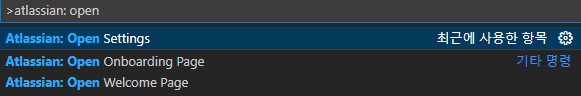
Ctrl + Shift + P를 누르고 검색창에 Atlassian : open setting을 찾으면 된다.

BitBucket 좌측 버튼 클릭

Authentication을 누르면 나오는 Login to BITBUCKET CLOUD 클릭

로그인 과정을 거쳐서, 다음과 같은 화면이 보여야 연결 된 것.

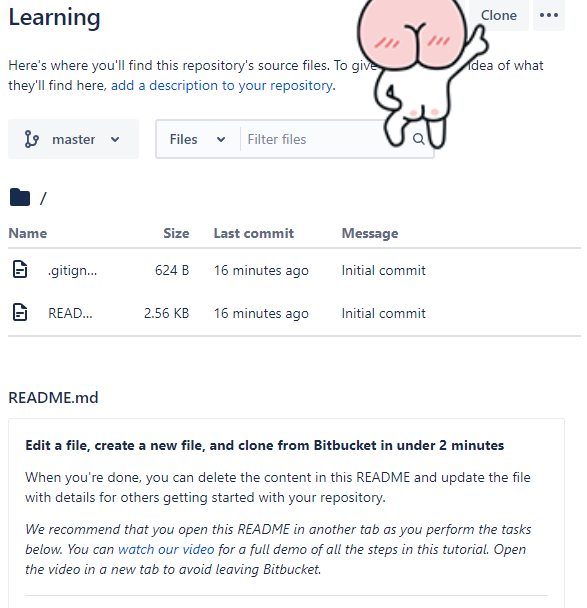
아까 만든 저장소를 찾아가서 git clone 준비..

Clone is VS code를 사용하면 VS code가 켜져있는 경우, 제대로 동작하지 않는다. 따라서 git clone 텍스트를 복사해서, 터미널로 원하는 폴더로 이동 후 clone 하는 것을 추천한다

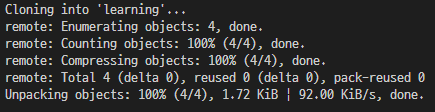
특별한 일이 없다면 아래의 로그와 함께 받아진다


README 수정을 통해 정상적으로 추적 되는지 확인


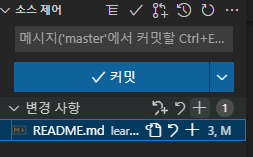
변경 사항 스테이징 및 커밋


여기서 커밋을 하면 바로 넘어가지 않고, password를 요구하는 창이 뜬다

이는 비밀번호 입력을 통한 인증을 BitBucket 측에서 차단했기 떄문이며, 이를 위해 토큰 발행이 필요
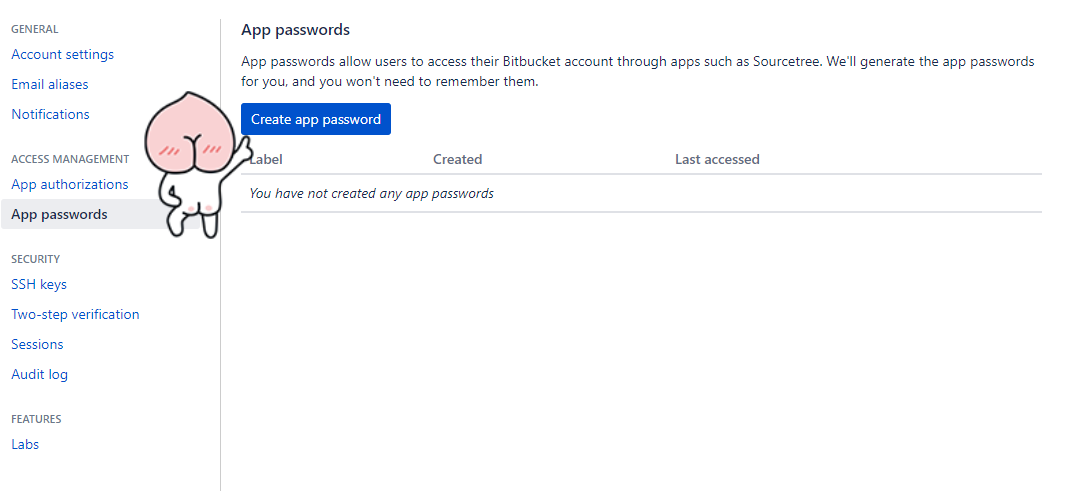
다시 BitBucket 저장소로 돌아가서, 우측 상단에 있는 내 프로필 사진을 누른 뒤 Personal Setting 클릭

해당 페이지에 좌측에 아래 메뉴가 나온다. App authorizations 클릭하고, Create app password 클릭

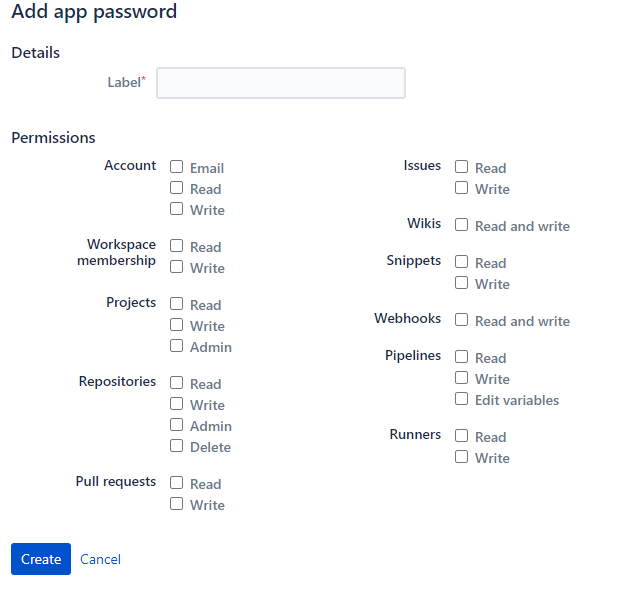
본인이 식별할 수 있는 이름을 Label에 적고, VScode를 통해 접근하는 권한 정도를 체크박스로 저장


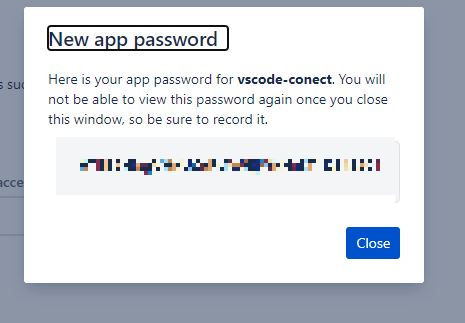
app password가 발급되는데, 단 한번만 표시되므로 바로 닫지말고 복사 후, VSCODE에 입력을 먼저 시도한다

패스워드 입력

커밋이 정상적으로 완료되고, 소스 업데이트가 없어진 것을 확인 가능

VSCODE + BITBUCKET 연동 완료.
